選擇字體時(shí)應(yīng)該避免的七個(gè)誤區(qū)
很多SEO人員都不是專業(yè)的網(wǎng)站設(shè)計(jì)師,不是美工,也不是程序員,所以在網(wǎng)站優(yōu)化的過程中,偶爾會(huì)犯今天本文要講的主題,那就是字體方面的錯(cuò)誤,有時(shí)候明明工作的很努力,往往在字體這個(gè)小細(xì)節(jié)上翻了船,今天SEO建站顧問就來說說選擇字體時(shí)應(yīng)該避免的七個(gè)誤區(qū)或者說錯(cuò)誤。
下面,你不需要去學(xué)習(xí)這些理論和技術(shù)了,我把選擇字體應(yīng)該絕對(duì)避免的七大錯(cuò)誤列出來了。
這些是針對(duì)網(wǎng)站的內(nèi)容區(qū)域的(比如大段大段的說明、博客文章等)。
如果你已經(jīng)在運(yùn)營(yíng)一個(gè)網(wǎng)站,那么我建議你打開網(wǎng)站對(duì)照下面的七個(gè)要點(diǎn)仔細(xì)檢查一下。
1. 不要使用變形的字體。
可能孩子的生日派對(duì)邀請(qǐng)函上會(huì)使用這種字體,但如果你想要?jiǎng)e人認(rèn)真對(duì)待你的網(wǎng)站,千萬不要使用這種變形的字體。

每種字體都有自己的個(gè)性(就像前面說過的一樣)。不同的字體會(huì)讓人對(duì)你的網(wǎng)站和品牌產(chǎn)生不同的印象。
比如,Papyrus字體會(huì)讓人想到古代文明。你會(huì)聯(lián)想到埃及木乃伊電影,而不會(huì)聯(lián)想到理財(cái)網(wǎng)站。

當(dāng)然這些字體在一些有趣的或者愛好類網(wǎng)站中很有市場(chǎng),但如果你想要自己的網(wǎng)站夠?qū)I(yè),千萬不要選擇它們。
2. 不要使用凌亂的字體造成閱讀困難
為主要內(nèi)容選擇字體設(shè)計(jì)和為標(biāo)題、logo等選擇字體是不同的。
網(wǎng)站內(nèi)容的作用,是向閱讀者傳達(dá)產(chǎn)品或服務(wù)相關(guān)的有用信息,因此易讀性是非常重要的。
要選擇設(shè)計(jì)感太重的字體,以免造成閱讀困難。
這些是我喜歡的免費(fèi)字體風(fēng)格,很多優(yōu)秀的網(wǎng)站建設(shè)工具都能找到。
如果你有疑問,可以參考下面這幾種字體,適用于大多數(shù)場(chǎng)合:

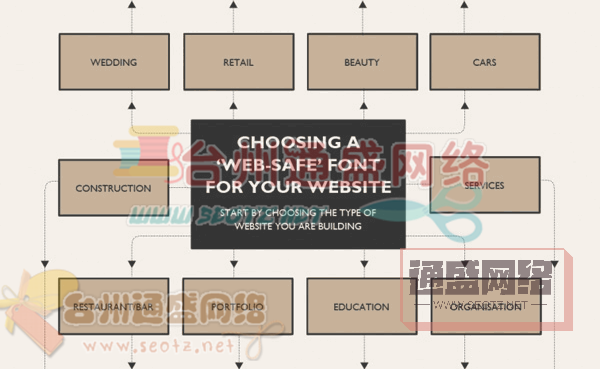
仍然覺得選擇合適的字體很麻煩?
這是Basekit的字體設(shè)計(jì)流程圖(Font Design Flow Chart),可以幫你為內(nèi)容區(qū)域選擇合適的字體:

3. 行間距太小
讓內(nèi)容更便于閱讀的最簡(jiǎn)單的方法之一,就是增加行間距。
完美的行間距應(yīng)該是相應(yīng)字號(hào)的150%。
比如,如果字號(hào)是24px,行間距就應(yīng)該是36px(24px×150%):
完美的行間距
(字號(hào)的150%)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
行間距太小
(字號(hào)的100%)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
行間距太大
(字號(hào)的185%)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
很明顯,最上方的看起來最舒適。
4.不要使用太多不同的字體設(shè)計(jì)
“少即是多”,設(shè)計(jì)中永遠(yuǎn)適用的準(zhǔn)則。
網(wǎng)站上的字體設(shè)計(jì)不宜超過四種。
·大標(biāo)題、網(wǎng)頁標(biāo)題一種
·副標(biāo)題一種(可選--這不是一個(gè)必選項(xiàng)。副標(biāo)題可以跟主體內(nèi)容使用同個(gè)字體,只需要改變一下字號(hào),讓副標(biāo)題更突出即可)
·主體內(nèi)容區(qū)域一種
·引用內(nèi)容一種
字體太多會(huì)讓網(wǎng)站看起來混亂且不專業(yè)。人們可能需要花費(fèi)很多時(shí)間來弄清楚你想要傳達(dá)的信息。

所以,請(qǐng)不要讓網(wǎng)站使用的字體超過四種。
5.要使用太多字體顏色
顏色是樹立品牌形象的強(qiáng)大工具。
提起星巴克,你會(huì)想到什么顏色?大部分人想到的肯定是它們logo和網(wǎng)站中使用的綠色。
為字體選擇顏色時(shí),請(qǐng)只選擇一到兩種品牌顏色,使用在大標(biāo)題和副標(biāo)題中。
多于兩種顏色看起來會(huì)很凌亂。

6. 不要隨意選擇字體大小
你可以隨意選擇自己喜歡的字體大小。但在開始分配字號(hào)之前,我想先介紹一下模塊化字號(hào)。
什么是模塊化字號(hào)?
這是一系列和諧的字號(hào),擁有完美的比例,被大眾認(rèn)為是“美麗”的。
我們會(huì)被美麗的事物吸引,而最美麗的事物則擁有的完美比例。不管你信不信,這個(gè)規(guī)律同樣適用于字號(hào)。
所以不要再猜測(cè)你應(yīng)該用什么字號(hào)了,使用下面據(jù)說用于基于數(shù)學(xué)模型得出的完美比例的字號(hào)吧。
推薦的字號(hào):8, 16, 24, 32, 48, 64, 95
16px是主體內(nèi)容的理想字號(hào)。不大不小,幫助提升文字易讀性。
遵循這一準(zhǔn)則,你永遠(yuǎn)能得到完美比例的字號(hào)。
有用的資源:
·想要跟我們推薦的字號(hào)不一樣的字號(hào)?你可以選擇Modular Scale Calculator
7.空白不夠
在網(wǎng)頁上擠下大量信息并不是一件難事。內(nèi)容越多越好,對(duì)不對(duì)?
但是,如果網(wǎng)頁上沒有足夠的空白,訪問者往往會(huì)被淹沒在大量信息中不知所措,因?yàn)樗麄冃枰ㄙM(fèi)更多精力來消化這些信息。
那么,你應(yīng)該怎么做?
很簡(jiǎn)單--只要確保你在段落之間和不同內(nèi)容之間留有足夠的空白。
空白一般出現(xiàn)在頁面上的標(biāo)題、副標(biāo)題、主體、圖片或視頻之間。
你可以立刻行動(dòng)起來讓網(wǎng)站上的內(nèi)容更加便于閱讀。
空白如何提升網(wǎng)站性能?
1) 空白讓網(wǎng)站看起來更精致、優(yōu)雅
極簡(jiǎn)主義的設(shè)計(jì)給人以優(yōu)雅、精致、美麗的印象。
網(wǎng)頁上有了空白之后,你的網(wǎng)頁變得更加“極簡(jiǎn)主義”。
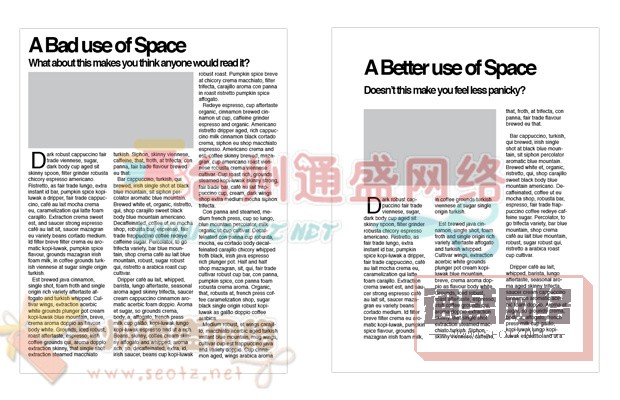
分享一個(gè)案例--能看出來減少內(nèi)容的好處嗎?

左邊的看起來俗氣而廉價(jià),看起來像是某本八卦雜志的一頁。
而右邊的看起來時(shí)髦而高端,就像是一本專業(yè)雜志上的。
它們是同個(gè)廣告,用了同樣的圖片和內(nèi)容。它們唯一的不同就是右側(cè)的廣告有更多空白。
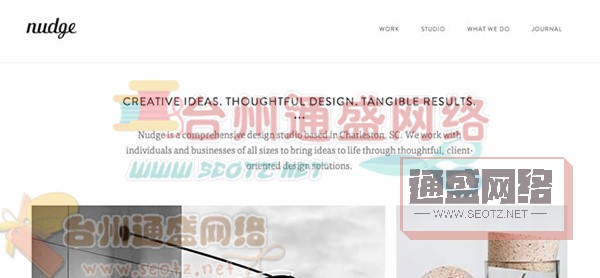
2) 空白幫助人們關(guān)注主要信息
精心布置大空白能夠突出重要的信息而不會(huì)顯得俗氣。

標(biāo)題四周的空白,讓它在頁面上非常突出。
這是這家公司的座右銘。人們?cè)L問網(wǎng)站的時(shí)候注意力會(huì)被引向這個(gè)標(biāo)題。非常簡(jiǎn)潔、直接。
3)空白對(duì)眼睛的壓力小,訪問者能閱讀更多內(nèi)容,在網(wǎng)頁上停留更長(zhǎng)時(shí)間
如果你經(jīng)營(yíng)一個(gè)博客或者網(wǎng)站,上面有海量的信息,空白能夠幫助你讓信息看起來不那么擠。
比如:

在欄與欄之間加入比較寬的空白,讓頁面看起來沒有那么凌亂。
標(biāo)題與副標(biāo)題之間的空白,段與段之間的空白,以及圖片與正文之間的空白,也讓頁面看起來更清爽。
使用空白是提升網(wǎng)站訪問者用戶體驗(yàn)的簡(jiǎn)單技巧。
檢查每一個(gè)網(wǎng)頁,看能不能添加一些空白。還有,坐的離電腦屏幕遠(yuǎn)一點(diǎn)--這可以幫你發(fā)現(xiàn)頁面上的一些凌亂的地方。

結(jié)論--如何為網(wǎng)站選擇合適的字體
作為網(wǎng)站運(yùn)營(yíng)者或者企業(yè)主,你應(yīng)該孜孜不倦地追求以最小的努力獲得豐厚的回報(bào)。這些小細(xì)節(jié)真的能夠改變很多。
排版(選擇合適的字體設(shè)計(jì))正是這樣的小細(xì)節(jié)之一,只需要你付出很少的努力,就可以為網(wǎng)站和品牌新鄉(xiāng)帶來重大的積極的改變。
大多數(shù)人并不是專業(yè)的設(shè)計(jì)師,但就像你在本文中看到的,提升網(wǎng)站易讀性、傳達(dá)品牌信息并不需要你成為專業(yè)設(shè)計(jì)師,只需按照我們的指南操作即可。
所以,慢慢來,認(rèn)真看看前面我們提到的要點(diǎn),并一一對(duì)照自己的網(wǎng)站。如果你要建設(shè)一個(gè)新的網(wǎng)站,請(qǐng)收藏這篇文章。【www.seo-adult.net】
「網(wǎng)站優(yōu)化」電話:13357671511
(備注:出于傳播知識(shí)、信息的目的,本站部分文章、圖片來源于網(wǎng)絡(luò),如有侵權(quán)請(qǐng)第一時(shí)間告知,小編核實(shí)后會(huì)立刻刪除,不接受、不回復(fù)任何形式的惡意索賠。)
- 「SEO基礎(chǔ)入門」你了解H標(biāo)簽···
- 「SEO基礎(chǔ)入門」再談網(wǎng)站為什···
- 「SEO基礎(chǔ)入門」常見搜索引擎···
- 「SEO基礎(chǔ)入門」巧用技巧,增···
- 「SEO基礎(chǔ)入門」關(guān)鍵詞疊加:···
- 「SEO基礎(chǔ)入門」子域名與子目···
- 「SEO基礎(chǔ)入門」SEO 全析···
- 「SEO基礎(chǔ)入門」域名轟炸:搜···
- 「SEO基礎(chǔ)入門」SEO 常見···
- SEO建站:打造高效網(wǎng)絡(luò)平臺(tái)的···
- 「SEO基礎(chǔ)入門」SEO 入門···
- 「SEO基礎(chǔ)入門」404頁面是···
- 「SEO基礎(chǔ)入門」搜索引擎網(wǎng)站···
- 「SEO基礎(chǔ)入門」白帽、黑帽與···
- 「SEO基礎(chǔ)入門」反向鏈接是什···
- 「SEO入門」詳解網(wǎng)頁設(shè)計(jì)中 ···
- 「SEO基礎(chǔ)」全面解析 HTT···
- 「SEO基礎(chǔ)」SEO 中常見的···
- 「SEO優(yōu)化」深入剖析企業(yè) S···
- 「轉(zhuǎn)載鳳凰資訊網(wǎng)」對(duì)蘋果稅說不···

 400電話辦理
400電話辦理 